3>网页的建立和管理
网站建好了,下面的问题当然就是根据需要添加网页文件了.一般情况下主页多命名为index.htm,index.HTML或者default.htm等等,具体用什么还要由你所使用的主页空间或主机服务器的设置而定.不太明确的话,最好问问提供商.
单击左边"显示面板"里的"Folders"按钮,切换到网站文件管理界面,在空白位置鼠标右击选择"New "-"Page",由于是网站中第一个网页文件,因此FrontPage自动将其命名为"Index.htm",并设定为首页.你可以通过文件的显示图标看出来(有一个类似小房子的标志).
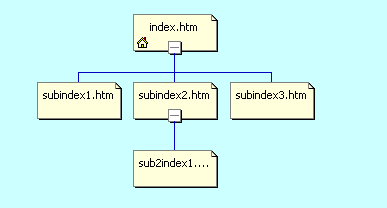
如果你想在以后使用FrontPage的"Navigator"(导航条)功能的话,建议单击左边的"Navigator"切换到导航创建窗口.如图

上面的"Index.htm"即为刚才创建的主页文件,在它上面右击仍然选择"New page"选项,这时新文件会自动显示在主页的下层,并处于命名状态.同理,你可以按照不同的关系分层建立其他的网页.对比显示如图

注意上面创建的文件会自动在文件管理窗口中显示出来,并存放在网站根目录下.当然如果你不需要使用"内部导航条"的话,就可以直接在文件窗口里建立了.
右击选择菜单"New"-"Folder",创建子目录,比如可能你需要将网站使用的图片对象独立放在一个文件夹images里.对于前面已经建立的网页文件,可以通过鼠标拖拽的方式改变不同的保存路径,同时Frontpage会自动调整好相关的链接信息.
除了支持基本的网页文件格式(.htm;.html;.shtml)外,在Frontpage10中还特地增加了对外部风格页的编辑处理,即扩展为.CSS的文件,另外还有常见的.ASP文件的创建,关于.CSS文件的使用我们将在后面的级联风格页中讲到!
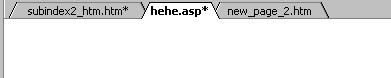
另外在网页的编辑管理上Frontpage10一个比较大的动作就是提供了支持"多窗口"的显示方式,我们可以同时打开或编辑多个网页文件,需要时只要单击相应的标签即可方便切换.这一点对我们来说应该是比较实惠的一个功能.终于可以远离"反复打开关闭"的烦恼了.如图

仔细观察一下,上面的三个文件中,前两个都后缀了一个"*"符号.这里代表的意思是该文件已经被编辑过了,内容不为空.一般新创建的文件没有该标志.
单击窗口左下的"HTML"按钮可以进入"源代码"编辑状态,相对以前的版本,现在的HTML编辑窗口应该说成熟多了,除了排列的整齐外,光标停留处,在状态栏里还会自动显示当前位置(行数和列数),重要代码会自动分行显示.或许唯一遗憾的就是不具备方便的代码全程搜索功能了.
选择"PrevIEw"预览当前效果,此外在Frontpage状态栏的右下侧还能够查看当前网页在不同的网络环境下的传输时间.单击"漏斗"图标选择不同的接入类型.
,FrontPage10全透视教程(4)