规划网站
首先需要规划网站,本教程将以下图为例构建网站。

图1
其基本布局见下图:

图2
主要由五个部分构成:
1. Main Navigation 导航条,具有按钮特效。
Width: 760px Height: 50px
2. Header 网站头部图标,包含网站的logo和站名。
Width: 760px Height: 150px
3. Content 网站的主要内容。
Width: 480px Height: Changes depending on content
4. Sidebar 边框,一些附加信息。
Width: 280px Height: Changes depending on
5. Footer 网站底栏,包含版权信息等。
Width: 760px Height: 66px
1.创建html模板及文件目录等
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<title>CompanyName - PageName</title>
<meta http-equiv="Content-Language" content="en-us" />
<meta http-equiv="imagetoolbar" content="no" />
<meta name="MSSmartTagsPreventParsing" content="true" />
<meta name="description" content="Description" />
<meta name="keywords" content="Keywords" />
<meta name="author" content="Enlighten Designs" />
<style type="text/css" media="all">@import "css/master.css";</style>
</head>
<body>
</body>
</html>
将其保存为index.html,并创建文件夹css,images,网站结构如下:

图3
2.创建网站的大框:
建立一个宽760px的盒子,它将包含网站的所有元素。
在html文件的<body>和</body>之间写入
<div id="page-container">
Hello world.
</div>
创建css文件,命名为master.css,保存在/css/文件夹下。写入:
#page-container {
width: 760px;
background: red;
}
控制html的id为page-container的盒子的宽为760px,背景为红色,表现如下。

图4
现在为了让盒子居中,写入margin: auto;,使css文件为:
#page-container {
width: 760px;
margin: auto;
background: red;
}
现在你可以看到盒子和浏览器的顶端有8px宽的空隙。这是由于浏览器的默认的填充和边界造成的。消除这个空隙,就需要在css文件中写入:
html, body {
margin: 0;
padding: 0;
}
将网站分为五个div
1.将"第一步"提到的五个部分都放入盒子中,在html文件中写入:
<div id="page-container">
<div id="main-nav">Main Nav</div>
<div id="header">Header</div>
<div id="sidebar-a">Sidebar A</div>
<div id="content">Content</div>
<div id="footer">Footer</div>
</div>
表现如下:

图5
2.为了将五个部分区分开来,我们将这五个部分用不同的背景颜色标示出来,在css文件写入:
#main-nav {
background: red;
height: 50px;
}
#header {
background: blue;
height: 150px;
}
#sidebar-a {
background: darkgreen;
}
#content {
background: green;
}
#footer {
background: orange;
height: 66px;
}
表现如下:

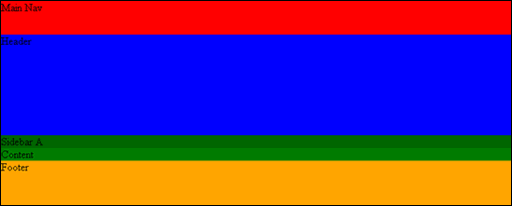
图6
网页布局与div浮动等
1.浮动:首先让边框浮动到主要内容的右边。用css控制浮动。
#sidebar-a {
float: right;
width: 280px;
background: darkgreen;
}
表现如下:

图7
2.往主要内容的盒子中写入一些文字。在html文件中写入:
<div id="content">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus.
Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus.
Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus
euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio.
Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget,
purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst.
</div>
表现如下:
