[参与测试的浏览器:IE6 / IE7 / IE8 / FF3 / OP9.6 / SF3 / Chrome2 ]
[操作系统:Windows]
貌似很多同学对为什么这个div在上层,那个div在下层、无论如何设置z-index都无法居上的问题纠结抓狂、上吐下泻、恶心失眠、郁郁而终,致使不敢随意使用层的叠加。但层的叠加效果,在交互设计中却频频出现,所以我们必须驾驭它,要驾驭它,就要掌握其规律。
首先明确几点在文中所需要用到的概念:
注:这些概念为作者自定义,仅用于本文。
引用:
关于同辈元素是个非常关键的词,这里还需要详细解释一下。
<div>在这个例子中,div#a与div#b并不是“同辈元素”,只有像div#b和div#c这样拥有同样父体div#f的的元素才能叫“同辈元素”。
引用结束
接下来看看这五条法则:
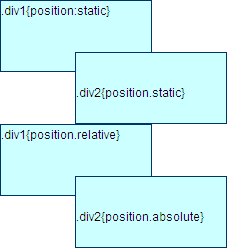
法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。

运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码]
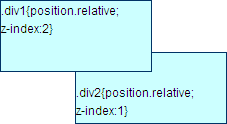
法则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。

运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码]
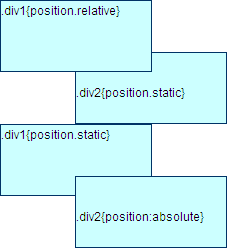
法则三:同辈元素定位方式不同时,动态定位居上。

运行代码框